Extensible Autocomplete
The release of the Autocomplete widget in jQuery UI 1.8 was a pretty important milestone for the jQuery UI team. If you've looked at the widget, you may have noticed that there are only four options, far fewer than our other plugins. Unlike progressbar, our plugin with the fewest options, Autocomplete's small API isn't a direct result of the plugin's simplicity. In fact, Autocomplete is quite complex.
 When designing the Autocomplete widget, we started with Jörn Zaefferer's Autocomplete plugin, which has 21 options, as a model. Admittedly, Jörn's plugin does more for you out of the box than ours, but our smaller API is just as flexible and has the bonus of being easier to learn and use. A lot of thought, discussion, and prototyping went into narrowing down the list of 21 options to 4.
When designing the Autocomplete widget, we started with Jörn Zaefferer's Autocomplete plugin, which has 21 options, as a model. Admittedly, Jörn's plugin does more for you out of the box than ours, but our smaller API is just as flexible and has the bonus of being easier to learn and use. A lot of thought, discussion, and prototyping went into narrowing down the list of 21 options to 4.
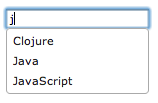
Out of the box, Autocomplete provides support for local data sources and remote (JSON) data sources by simply providing an array or url to the source option. Support for JSONP, XML, and caching can all be layered on top in just a few lines of code.
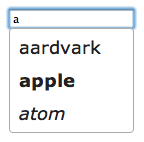
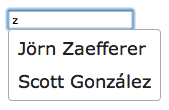
 There's also a set of extensions hosted by me that provide additional options for the Autocomplete widget. The html option (demo) allows you to specify whether your labels should be interpreted as HTML or text. There's also the selectFirst option (demo) which automatically activates the first item when the menu is shown, reducing the number of keystrokes necessary to select an option. The autoSelect option (demo) allows a user to type out a valid option and tab away from the field without having to select the item from the menu. If the value entered by the user is valid, the select event will be triggered just as if the user had explicitly chosen the item from the menu. I also have an accent folding extension (demo) that makes it easier for users to select values with accented characters. For example, if there is an item with the text "Jörn", the user would normally have to type the umlaut in order to see the item. However, if the accent folding extension is loaded, the user can type "Jorn" and they will still see the result.
There's also a set of extensions hosted by me that provide additional options for the Autocomplete widget. The html option (demo) allows you to specify whether your labels should be interpreted as HTML or text. There's also the selectFirst option (demo) which automatically activates the first item when the menu is shown, reducing the number of keystrokes necessary to select an option. The autoSelect option (demo) allows a user to type out a valid option and tab away from the field without having to select the item from the menu. If the value entered by the user is valid, the select event will be triggered just as if the user had explicitly chosen the item from the menu. I also have an accent folding extension (demo) that makes it easier for users to select values with accented characters. For example, if there is an item with the text "Jörn", the user would normally have to type the umlaut in order to see the item. However, if the accent folding extension is loaded, the user can type "Jorn" and they will still see the result.
 Going a step further, you can use custom data formats and define custom displays. For example, you can categorize the results or display additional information such as item descriptions and images. There's even an example of expandable search results (Note: this is just a prototype based on a demo from Roman Chyla, it is not full-featured. See the forum thread for more details). You can even support multiple words from a single text field.
Going a step further, you can use custom data formats and define custom displays. For example, you can categorize the results or display additional information such as item descriptions and images. There's even an example of expandable search results (Note: this is just a prototype based on a demo from Roman Chyla, it is not full-featured. See the forum thread for more details). You can even support multiple words from a single text field.
Finally, there's the combobox demo that brings Autocomplete functionality to select elements. The combobox hides the select element and instead displays a text field for the user to type in. The possible values are determined by parsing the options from the select, and the user can view all options by clicking a button next to the text field. For a detailed explanation of how the combobox works, check out Jörn's article on Learning jQuery.
The widget is indeed more powerful than it appears at first sight but the API documentation is missing some important bits of info. For instance, it doesn’t mention the format of the JSON response (or at least I couldn’t find it) and you basically have to browse the source code of the different demos and do some guessing.
Whatever, it’s a great feature set for a first release.
Pingback: Extensible Autocomplete
That’s quite Exciting.
Is there a project to make the autocomplete a bit clother to the Ext Js combo box, with pagination options.
Keep going any way… nice work
Pingback: Extensible Autocomplete
Good news!
Nice work and I hope the “must have” extensions coming next time with the jquery-ui-1.8.x.custom package as extensions and a hint in the docu. I have updated to 1.8.4 and html in autocomplete not working anymore. Pure coincidence i found this article here.
Thanks!
Pingback: Extensible Autocomplete « jQuery UI Blog » KHMER855.COM
Pingback: Trevor Turk — Links for 10-25-10
Pingback: Anonymous
it’s have bug. type to A. and delete input text type to B.
i see bold ‘APPLE’. :(
I’m glad you posted this; I wouldn’t have thought to go searching through random github repositories for things like the autoSelect option.
This is great; is there any way to force a user to select a value from the datasource though? One big problem with autocompletes in general is that users can enter bad data (for example, if you’re entering state + country against a normalized db table — user shouldn’t be able to enter invalid data).
@Tyler
You can run an Ajax validator to block submission if the data doesn’t match existing options, but you should also be validating the data server side to ensure that malicious (not just incorrect) data doesn’t get submitted (say the user modified your form using something like Firebug)
I have also the problem to force a user to select a value.
Does the select event only get triggered with a autocomplete…doesnt seem to be working with a combobox.
Great stuff, thanks a lot!
We have implemented the autocomplete with some additional functionality. We are an ecommerce site, so I wanted to show an image of the product, product name, reviews, and if the product has a video or not.
Additionally, I wanted customers to be able to navigate where they want. So by clicking on the product (of course you go to the product page), but from the same autocomplete you can also go directly to reviews, or to the video. Saving some clicks and scrolling to get where you want.
Hi. We have been using AutoComplete since the early alphas. (Using jQuery UI we built an on-line accounting / saas software, if you are interested – http://www.sortmybooksonline.com),
I have found one problem which seems to get neglected a lot. Reverse change() binding.
Our backend allows to do all sorts of interaction between fields. However changing the hidden element is not reflected on autocomplete. Even in your demos http://jqueryui.com/demos/autocomplete/#combobox if you show hidden element and change that hidden element – changes are not reflected on the auto-complete.
This actually is a big deal, because this field can be changed dynamically in some conditions. This problem can be easily solved by reverse binding and doing hiddenel.val(123).change(), but it’s not there by default.
Is there a global policy or guideline on this behavior?
Thank you for a wonderful framework!