jQuery UI 1.9 Milestone 1 – Tooltip
The first milestone release for jQuery UI 1.9 is out, featuring the new Tooltip widget, in active development.
What's a Milestone Release?
A milestone release makes it easier to try out the latest development code of jQuery UI without necessarily having to check out code from GitHub.
With a milestone release you can try out new widgets that are pretty far along (though not yet final) and provide feedback based on released code with a specific version number.
Note: the API is subject to change as the code is still under active development.
Tooltip
We'd love your feedback on our new Tooltip widget, to help ready it for the 1.9 final release. The API is already in good shape, so if you start using it now, migrating to 1.9 final should be really easy.
From the Tooltip documentation:
Tooltip replaces native tooltips, making them themable as well as allowing various customizations:
- display other content than just the title, like inline footnotes or extra content retrieved via Ajax
- customize the positioning, eg. to center the tooltip above elements
- add extra classes to customize the appearance, for warning or error fields
A fade animation is used to show and hide the tooltip, making the appearance a bit more organic, compared to just toggling the visibility.
All you need is an element with a title attribute. Grab that element and call .tooltip() on it:
<a title="Details for this link" href="#">Link</a>
<script>
$("a").tooltip();
</script>
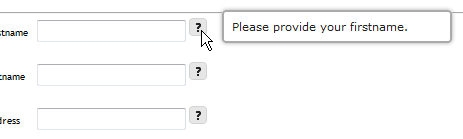
When the mouse hovers over the element, the tooltip will appear, like so:
Demos
Play with the latest demos in the tooltip branch on our live code view site, view.jqueryui.com:
Download
You can download the jQuery UI 1.9 Milestone 1 – Tooltip release as a zip file or via git:
File Downloads
- Development Bundle:
http://jquery-ui.googlecode.com/files/jquery-ui-1.9m1.zip
Git
How to Provide Feedback
wiki page
To help with the design and development of the Tooltip widget, visit the Tooltip page on our Development & Planning wiki.
forum
If the comments section on the wiki page doesn't provide enough room for your feedback, post to the Developing jQuery UI Forum and tag the post:
- tag: jquery ui tooltip
- tag: jquery ui 19m1
How to Contribute Code
If you have code changes for the Tooltip, fork jQuery UI on GitHub, commit to the tooltip branch, and submit a pull request.
If you're new to git or GitHub, see our guide: How to submit a fix to jQuery UI – The Easy Way.
Comments
Note: please do NOT use the comments section of this blog post for feedback on the Tooltip widget. This discussion should occur on the wiki page and the forum (see How to Provide Feedback, above).
If you have feedback on us doing our first milestone release, feel free to leave a comment below. Thank you.

Great news, I can’t wait to check out the new additions. Hoping to see the buttons get the same styling in IE for the different tags when 1.9 is fully released too ;)
Great, i like it
I love jquery and I hope new UI release would have cool things.
hats off to jquery developers.
That’s awesome news indeed! I love tooltips, and so do my clients and coworkers! Yet another reason why jQuery is just so brilliant. Nice work ; )
Good news,hope it for a long time. Now,let’s begin to study.
me too , i can’t wait a moment, try it ,let me see the light javascript library give the
big surprise.
Pingback: jQuery: » The Official jQuery Podcast – Episode 24 – yayQuery
hello, jquery-ui execelente is a tool, but would be even better if it had datagrid.