The third milestone release for jQuery UI 1.9 is out, featuring the new Spinner widget, in active development. It also includes updates to the Tooltip and Menu widgets that we did since our second milestone release.
What’s a Milestone Release?
A milestone release makes it easier to try out the latest development code of jQuery UI without necessarily having to check out code from GitHub.
With a milestone release you can try out new widgets that are pretty far along (though not yet final) and provide feedback based on released code with a specific version number.
Note: the API is subject to change as the code is still under active development.
Spinner
We’d love your feedback on our new Spinner widget, to help ready it for the 1.9 final release. The API is already in good shape, so if you start using it now, migrating to 1.9 final should be really easy.
A spinner is a simple widget that allows users to increment or decrement the current text box value without having to input it manually. Increments do not have to be whole numbers — they can be set to decimal values (0.1) or large increments (5) for each click.
The widget uses the jquery-global plugin for globalization of numbers, including parsing and formatting of decimal numbers and currency values. This gives it several hundred cultures that it can support from the start.
Demos
Play with some of the latest demos in the menu branch on our live code view site, view.jqueryui.com:
Download
You can download the jQuery UI 1.9 Milestone 3 – Spinner release as a zip file or via git:
File Downloads
- Development Bundle:
http://jquery-ui.googlecode.com/files/jquery-ui-1.9m3.zip
Git
How to Provide Feedback
wiki page
To help with the design and development of the Spinner widget, visit the Spinner page on our Development & Planning wiki.
forum
If the comments section on the wiki page doesn’t provide enough room for your feedback, post to the Developing jQuery UI Forum and tag the post:
- tag: jquery ui spinner
- tag: jquery ui 19m3
How to Contribute Code
If you have code changes for the Spinner, fork jQuery UI on GitHub, commit to the spinner branch, and submit a pull request.
If you’re new to git or GitHub, see our guide: How to submit a fix to jQuery UI – The Easy Way.
Comments
Note: please do NOT use the comments section of this blog post for feedback on the Spinner widget. This discussion should occur on the wiki page and the forum (see How to Provide Feedback, above).
If you have feedback on us doing our third milestone release, feel free to leave a comment below. Thank you.

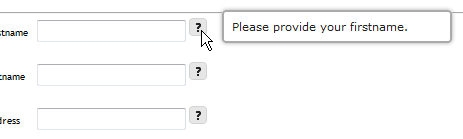
 When designing the Autocomplete widget, we started with
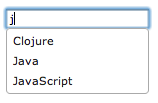
When designing the Autocomplete widget, we started with  There’s also a set of
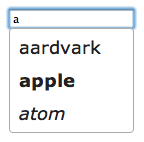
There’s also a set of  Going a step further, you can use custom data formats and define custom displays. For example, you can
Going a step further, you can use custom data formats and define custom displays. For example, you can